
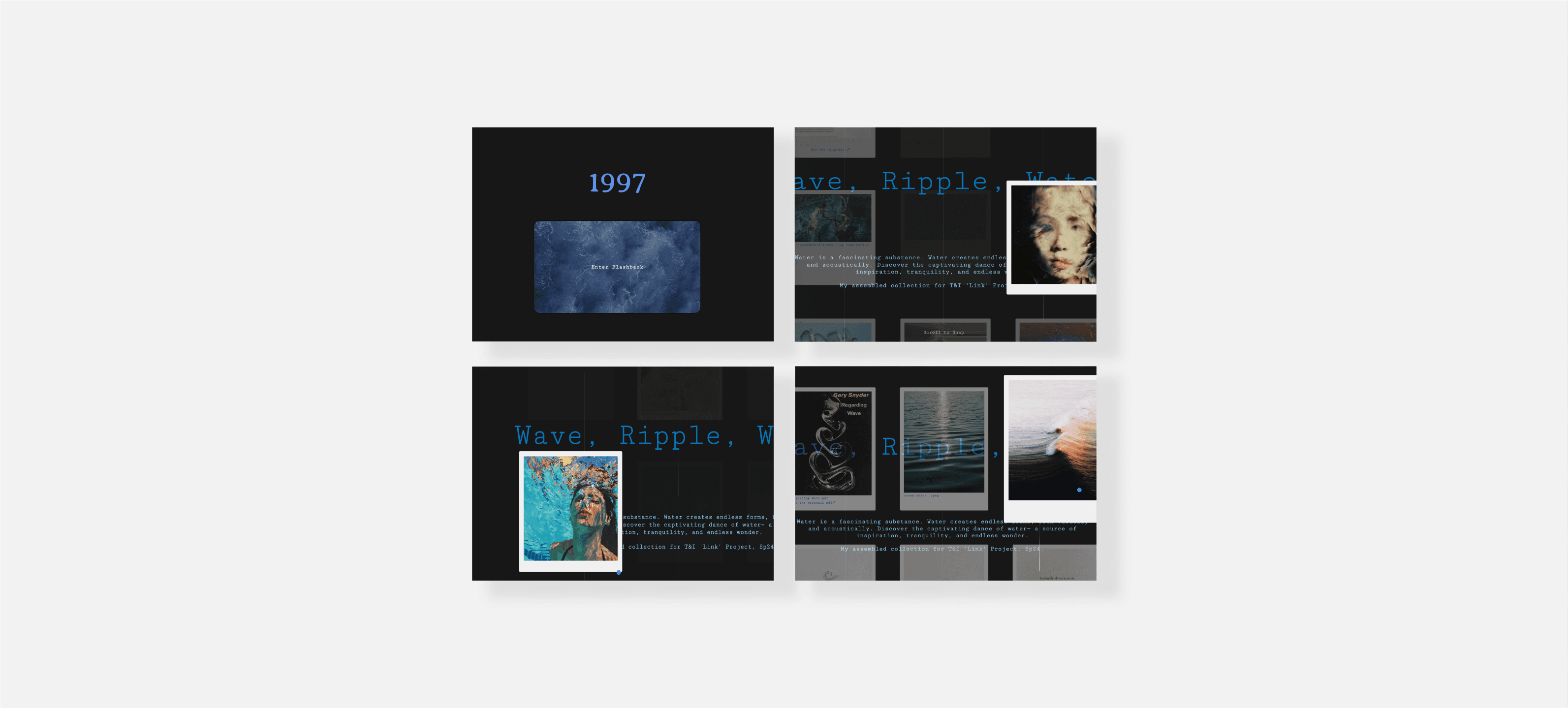
Homepage
The homepage shows the year I was born — 1997. I wanted to capture this idea by taking a flashback. Imagine life as an endless ocean, with waves creating ripples that spread far and wide. This imagery of water fascinates me for its beauty and deeper meanings of tranquility and wonder.

Design Process
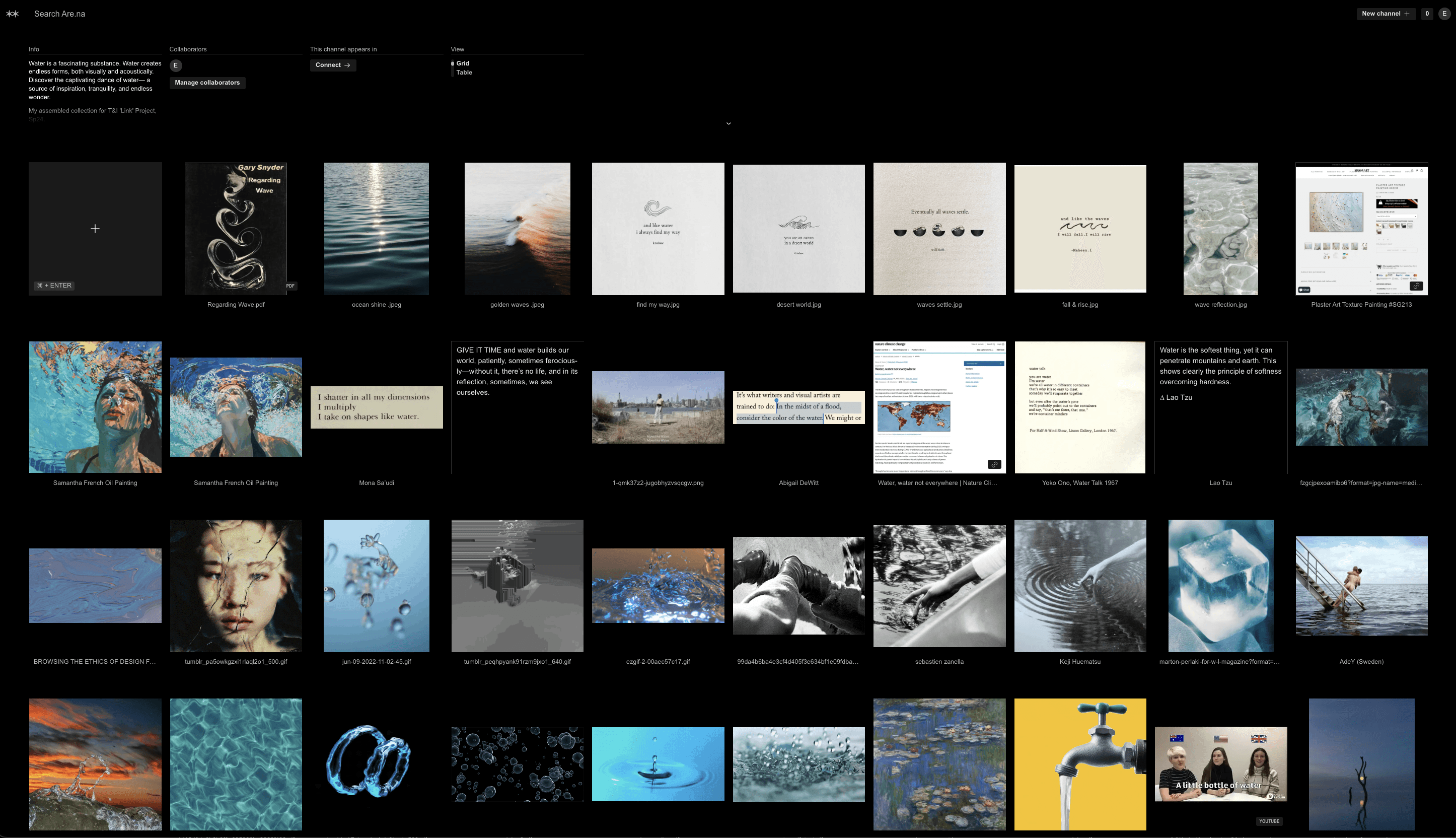
Once you enter the flashback, you can see each memory embedded as a block representing a film when you scroll. Like developing a film, life's experiences take time to unfold. Each block represents a memory, a snapshot in time. Memories, like waves, include moments of depression, peace, and joy — helping us understand ourselves and the world.
Inspired by the theme of water, I used blue as a cursor to move like waves. The project captures life's ups and downs, as well as its peaceful and joyful moments, through a scrolling effect.
Life's journey is not just about highs and lows but also about overcoming obstacles. I represented challenges as waves crashing against us, with effects that disappear and reappear, mirroring fleeting moments. Just as water flows around obstacles, we find ways to overcome challenges and grow stronger, much like coding with JavaScript.

Challenges
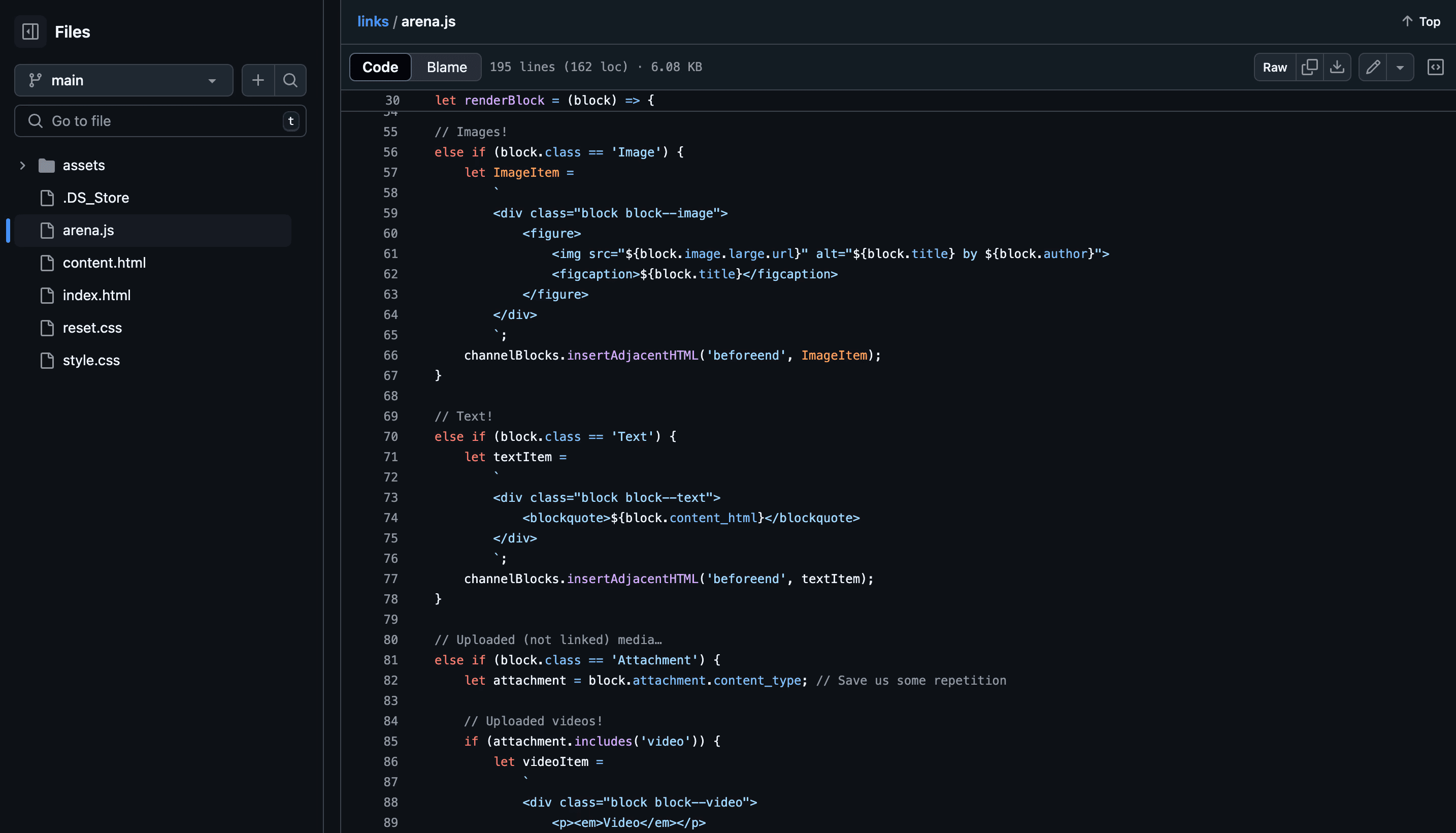
API Integration
Linking API JavaScript functions from the Are.na platform, which required different styling for various media formats.
Polaroid Effect in CSS
Creating a consistent Polaroid effect for all blocks in CSS proved challenging due to varying image sizes, the complexity of maintaining uniform borders and shadows across different devices, and ensuring that text annotations remained legible and aesthetically pleasing under the effect.
— Despite these challenges, the project was highly enjoyable and allowed me to tell a personal story using Are.na blocks.